
VSCode를 설치를 했다고 하더라도
node.js 코딩을 하기위해서는 몇가지 더 할 일이 있습니다.
공식 홈페이지에 다 나와있는 내용이지만 설명이 뒤죽박죽이라
저도 삽질 많이 했네요
그래서 시행착오 없이 한방에 개발환경 구축을 위해
깔끔하게 정리합니다.
참고로 이 포스팅은 맥 기준입니다.
Node.js 설치
node.js를 사용하기위해서는
node.js, NPM을를 설치 해야합니다.
하지만 NPM은 node.js 설치할 때 같이 설치되므로 node.js만 설치하면 됩니다.
NPM은 node.js를 위한 Package Manager 입니다. node.js 관련 모듈을 설치할 때 사용합니다.
install node.js for your platform
링크를 통해 다운받고 설치해줍니다.
Express 설치
Express는 가장 많이 쓰는 편한 모듈입니다.
Installation
터미널을 통해 Express 를 설치합니다. 여기서 npm이 사용됩니다. (-g 는 공식홈페이지랑 설명이 다른데 넣어주고 설치하는 게 편합니다. 아무 폴더에서든 express를 사용할 수 있게 합니다.)
$ npm install -g express이때 애러가 뜨는 경우 관리자 권한으로 다시 실행해주면 됩니다.
그럼 패스워드를 치라고 나오는데 컴퓨터 사용자 계정 패스워드를 쳐줍니다.
$ sudo npm install -g expressScaffolding
이제 express application generator를 설치해줍니다.
마찬가지로 터미널에서 다음을 쳐줍니다.
$ npm install -g express-generator애러뜨면 관리자 권한으로 다시
$ sudo npm install -g express-generator그럼이제 generator를 이용하여 node app을 생성가능합니다.
node app을 생성해줄 적당한 폴더로 이동하여 터미널에 다음을 적어주고 엔터칩니다.
$ express myExpressApp이제 dependencies 라고 불리는 부속파일을 설치해줍니다.
명령어를 보시면 아시겠지만 생성 폴더 안에 들어가서 설치해야합니다.
$ cd myExpressApp
$ npm install제대로 지금까지 모든 것이 제대로 설치, 생성이 되는지 확인 해봅니다.
$ node ./bin/wwwnode 명령어는 Node.js 코드 파일을 컴파일 해주는 명령어 입니다.
따라서 www 파일을 컴파일 해주는 겁니다.
컴파일 되면 서버하나가 열립니다.
크롬이나 사파리를 열어 다음 주소를 입력해서 그림과 같이 서버가 정상작동하는 것을 확인합니다.
http://localhost:3000
Mono 설치
Mono는 mac, 리눅스를 지원하는 디버깅 프로그램 입니다.
이걸 설치해야 디버깅이 가능합니다.
물론 윈도우에도 설치가능하지만 아직 윈도우용 VSCode가 지원하지 않습니다.
download mono
설치가 끝났습니다.
TSD설치
TSD는 MS가 개발한 프로젝트로 node.js용 TypeScript definition manager for DefinitelyTyped 라는데
뭔소린지 모르겠고
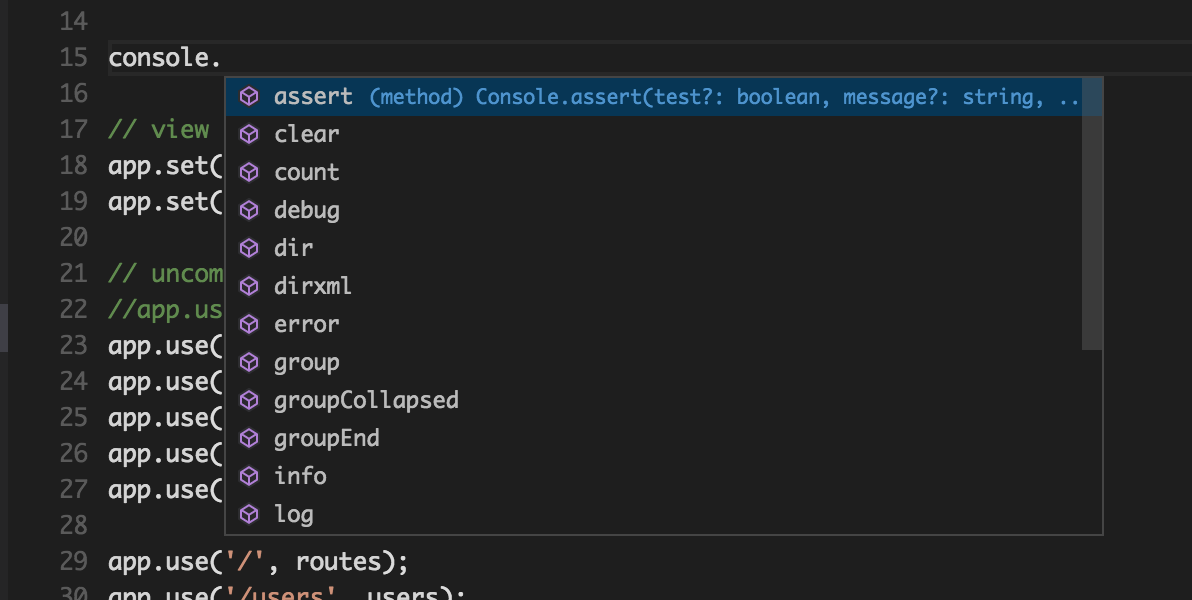
node.js 용 IntelliSense 를 가능하게 하는거 같습니다.
IntelliSense란 다음 이미지처럼 console.log(' fucking world'); 를 입력하는데
console. 만 치면 뒤에 나올수 있는 프로퍼티가 뜨는 기능입니다.
터미널을 통해 설치합니다.
$ npm install tsd -g
에러 (한번 에러 떴으면 계속 sudo 붙여주면 됩니다. )
$ sudo npm install tsd -g
정말 설치할게 드럽게 많습니다.
기쁘게도 이제 모두 설치 했습니다.
VSCode에서 node.js 개발하기
VSCode를 실행합니다.
open folder 클릭하고
myExpressApp을 열어줍니다.
app.js 를 열어주고
__dirname (lines 14, 23) 에 녹색 밑줄이 그어져 있는데 마우스클릭하면 전구모양이 뜹니다. 거기서 Add /// reference to /node/node.d.ts선택합니다.이렇게 자동으로 입력되는데
그럼 IntelliSense 가 가능해집니다.
이제 확인을 해봅니다. console. 입력하면 다음처럼 나옵니다.

디버깅
launch.json 파일을 열어줍니다.
Name 프로퍼티를 Launch 로, program 프로퍼티를 ./bin/www 로 수정합니다.세이브하고 F5 를 눌러 디버깅합니다. 그리고 화면 상단 왼쪽 녹색 삼각형을 눌러도 되는데
이때 녹색 버튼 오른쪽이 Launch로 되어있어야 합니다.
끝났습니다.
이제 열심히 코딩 하시기 바랍니다.
감사합니다.




댓글 없음:
댓글 쓰기